Lors de mon précédent article, je vous faisais découvrir de jolies fonts à télécharger pour la création de vos logos et vos bannières. Suite à cet article, j’ai reçu quelques mails me demandant comment faire pour utiliser ces polices d’écritures directement sur son blog.
Je vais donc vous montrer comment faire pour utiliser des fonts téléchargées sur un blog WordPress auto-hébergé. Pour vos titres par exemple ou bien pour le texte de vos articles.
Veillez à bien choisir une police d’écriture lisible, il en va du bien-être de vos lecteurs car une Police peut très bien convenir pour un titre mais devenir complètement illisible quand elle est utilisée pour afficher plusieurs lignes de texte.

Comment Installer une police d’écriture sur son blog
Dans un premier temps, il vous faut trouver la font que vous souhaitez utiliser pour agrémenter votre blog puis :
- Télécharger là sur votre ordinateur
- Dézippez le fichier compressé
Ensuite, il faut envoyer le fichier de la police d’écriture (NomDeLaFont.otf ou NomDeLaFont.ttf) dans le dossier «fonts» de votre thème sur votre hébergement.
On effectue cette manip avec un client (logiciel) FTP gratuit tel que Filezilla
Comment utiliser Filezilla
Voici une petite vidéo explicative pour vous aider à vous connecter au serveur FTP.
Identifiants nécessaires :
- Nom d’hôte(Serveur FTP) : ftp.XXXXXXXXX.XXX
- Identifiant (Login FTP)
- Mot de passe (Password FTP)
- Port: 21
Une fois connecté avec les identifiants que votre hébergeur vous a fournis à l’ouverture de votre hébergement, transférez le fichier de la police d’écriture dans le dossier de votre thème WordPress.
Ex: MonBlog/wp-content/themes/MonTheme/Fonts
Si votre thème ne contient pas de dossier fonts, ce qui est possible, créez-en un (clic droit / nouveau dossier).
Modifier la feuille de style wordPress
Maintenant, il va falloir indiquer à votre thème que vous souhaitez utiliser cette police d’écriture. Pour cela, il faut aller modifier le fichier style.css et écrire quelques règles de CSS.
ATTENTION : avant toute modification, assurez vous que vous possédez une copie de sauvegarde du fichier style.css.
Pour ce faire, nous avons trois possibilités :
- 1 – En utilisant un éditeur de code (Notepad++)
- 2 – En éditant la feuille de style dans le tableau de bord de votre blog
- 3 – En inscrivant les lignes de code CSS dans la partie «modification des CSS » dans la personnalisation de votre thème (pas disponible sur tous les thèmes)
1- En utilisant un éditeur de code
Ouvrez le fichier Style.css de votre thème (NomDuTheme/style.css), modifiez-le comme indiqué ci-dessous puis envoyez-le sur votre hébergement avec Filezilla. Vérifier bien que vous l’envoyez dans le bon dossier : MonBlog/wp-content/themes/MonTheme/style.css
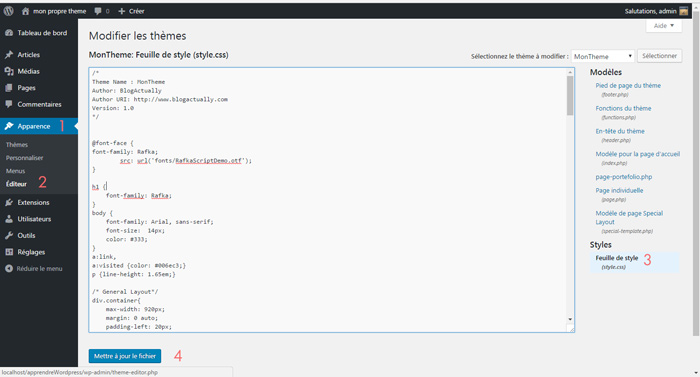
2- Dans le tableau de bord de votre blog

Apparence > éditeur > style.css > mettre à jour le fichier (après avoir fait les modifications)
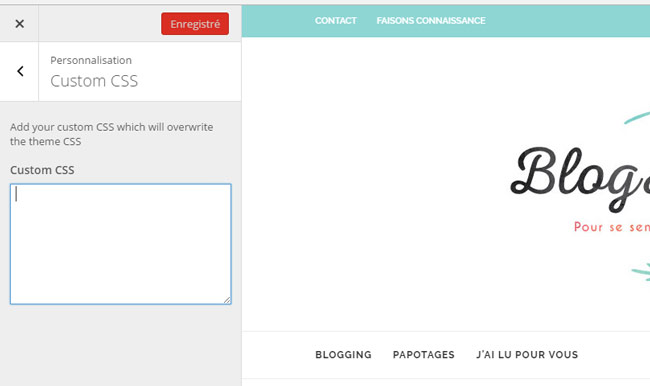
3- Dans l’option personnalisation de votre thème

Tableau de bord > Apparence > Personnaliser > custom CSS (ou équivalent)
Utilisez la police d’écriture sur le blog
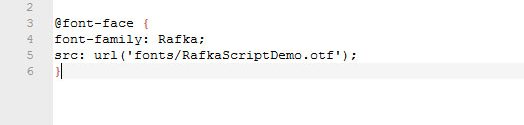
Copier le code suivant dans le fichier style.css en remplaçant RafkaScriptDemo.otf – qui est le nom de ma police – par le nom de la votre.

Explication du code CSS
@font-face -> Sert à définir les polices d’écriture à utiliser pour afficher le texte de votre blog.
font-family: Rafka -> Indiquez ici le nom de votre font
src: url(‘fonts/RafkaScriptDemo.otf’) -> Ici on indique le chemin à suivre pour trouver la police, « fonts » étant le fichier que nous avons créé plus haut.
Attention à ne pas oublier le ; à la fin des lignes, les accolades et les guillemets sinon vous allez avoir un joli message d’erreur.
Maintenant nous allons voir comment faire pour que nos titres de billets s’affichent avec elle. Normalement, votre titre va être entouré de balise H1 ou H2.
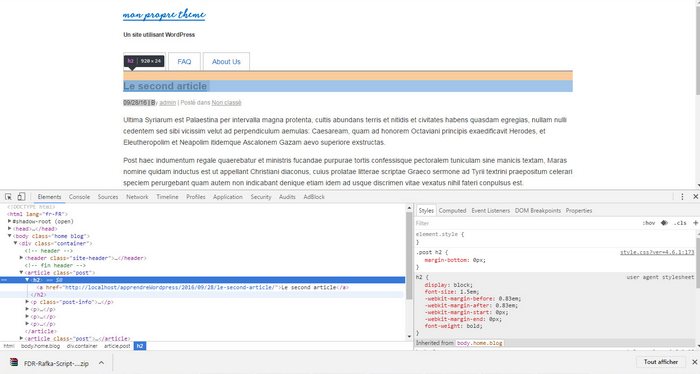
Pour connaître la balise qu’a utilisé de créateur de votre thème pour vos titres, vous avez une option très utile sur votre navigateur Chrome : sélectionnez votre titre > clique droit > inspecter
Dans le bas de celui-ci, une fenêtre va s’ouvrir avec le code de votre titre surligner. C’est le même principe avec le navigateur FireFox.

On ne le voit pas sur ma capture d’écran, mais le numéro de ligne du fichier style.css où est située la balise concernée apparaît dans le cadre en bas à droite. Pour ceux qui utilisent un éditeur de code, c’est très pratique pour trouver facilement la ligne, car ce type de fichier peut contenir énormément de code.
À présent que nous savons que notre titre est codé en h2 nous allons configurer notre feuille de style pour lui dire d’utiliser la police d’écriture Rafka pour les h2
Pour cela dans le fichier style.css recherchez ces lignes (si votre titre est en h1 remplacer h2 par h1)
h2
{
}
Si elle n’existe pas, écrivez :
h2 {
font-family: Rafka;
}
Si elle existe et contient déjà des informations par exemple
h2{
font-family: Arial, sans-serif;
font-size: 14px;
color: #333;
}Remplacez « Arial, » par « Rafka; » (sans les guillemets).
« sans-serif » est la police par défaut du navigateur. Elle sera utilisée sur Rafka n’est pas trouvée.
Après enregistrement et en rechargeant la page, votre article devrait avoir maintenant un joli titre.
Pour utiliser la font en tant qu’écriture par défaut de votre blog vous devez faire les modification dans :
body {
font-family: Rafka, sans-serif;
font-size: 14px;
color: #333;
}
Si vous voulez que ce soit le texte en gras qui change de style :
strong {
font-family: Rafka;
}
Beaucoup de choses sont modifiable avec les CSS, n’hésitez pas à faire des recherches sur le net.
Modifier directement les fichiers de votre thème n’est pas une méthode – à terme – que je vous recommande, puisque si votre thème est mis à jour par son créateur toutes les modifications que vous y aurez apportées se retrouveront effacées. Pour éviter ce désagrément il existe une méthode qui consiste à créer un thème enfant et de faire les modifications voulues dans celui-ci. C’est très simple à mètre en place, je vous montrerai comment faire dans un prochain billet.
En attendant, j’espère que ce billet un peu plus technique que d’habitude vous à plus. N’hésitez pas à me dire ce que vous en avez pensé.


25 comments
Coucou 🙂
Je savais pas du tout comment installer une police sur mon blog, pour l’instant je n’en ai pas besoin mais merci pour cet article très intéressant ! 😀
Merci pour ton retour, je prépare d’autres articles du genre, alors je suis contente que cela vous plaise.
Coucou,
Ah c’est génial comme tuto, j’en cherchais un justement, alors merci.
Je vais tenter ce week-end
bisouuuus
Donna
N’hésite à venir demander si tu as besoin de plus d’information.
MERCI pour ce tuto super clair et pertinent !!
Un article vachement intéressant. Dernièrement, j’ai fait appel à une fille que j’ai rémunéré pour ca. Elle a fait du bon boulot et maintenant, je saurai le faire.
#CocoB.
Contente d’avoir pu aider à apprendre quelque chose alors 🙂
C’est vraiment cool pour les gens qui utilisent WordPress ! Ca ouvre différentes possibilités 🙂
Safia
Oui, c’est un des gros avantages d’utiliser WordPress ( auto-hébergé) on peut faire ce que l’on veux avec.
Merci pour ton super tuto. Je comptais justement faire ce changement sur mon blog
contente de pourvoir rendre service alors.
Coucou ! Je connaissais déjà l’astuce (je l’ai même utilisé moi meme). En tout cas merci de la partager avec nous ^^
Bonne journée
Et donc, tu le trouves assez complet le tuto ?
J’adore ce genre d’article ! Merci pour ces astuces 🙂
Reste proche alors, car d’autres vont arriver bientôt 😉
Super article qui va me servir dans mon apprentissage actuel ! Merci
Bonjour, je ne pense pas que tu répondes vu la date de l’article, mais j’ai un petit soucis…
En fait il semblerait que mon dossier wordpress ne corresponde pas avec ce que j’ai en ligne, car dans les thème celui que j’utilise actuellement n’est pas présent, il n’y a que les twenty-
Que faire ? dois-je réinstaller wordpress ? Est ce que je ne risque pas de perdre mon site du coup ?
Bonjour, je ne comprends pas bien ton pb. Tu me dis : » mon dossier wordpress ne corresponde pas avec ce que j’ai en ligne » tu parles de ton dossier en local ?
WP tu perdrait tout ! peut être n’as tu pas transféré ton dossier thème en ligne ? si tu veux envoie-moi un mail via ma page contact, ou sur FB pour m’en dire plus
A bientot
En fait le problème est résolu, c’était dans les dossiers de mon serveur , accessible uniquement avec les identifiants que je n’avais pas ! Merci pour la rapidité de la réponse, mais je me retrouve maintenant bloquée … j’ai fait toutes les manipulations, et impossible de changer l’écriture de mes pages. C’est pas faute d’essayer ( j’y suis depuis ce matin), c’est comme si ça ne prenait rien en compte ( je modifie directement dans »apparence – éditeur » , et même lorsque j’inspecte la page après avoir enregistré, elle me ressort les anciennes écritures …
Après il faut dire que je m’y suis un peu prise comme une viking j’en avais tellement marre après plusieurs essai, que maintenant tout les »font-familly » sont complétés pas ma police.. Mais ça marche toujours pas :’)
Si tu utilises une police télécharger l’as tu bien transférée sur ton serveur ?
» Pour éviter ce désagrément il existe une méthode qui consiste à créer un thème enfant et de faire les modifications voulues dans celui-ci. C’est très simple à mètre en place, je vous montrerai comment faire dans un prochain billet. »
A quand ce billet là ? 😀
je viens de terminer de bosser sur un site e commerce qui m’a pris pas mal de temps , donc je vais pouvoir reprendre du temps pour faire des articles, allez promis : c’est le prochain 🙂
Salut !
J’ai suivi à la lettre la manip mais la police souhaitée n’apparaît pas ensuite sur mon admin WP
Une idée ?
Merci
Bonjour Florent, je ne comprends pas trop ce que tu veux dire par « n’apparaît pas ensuite sur mon admin WP » où veux-tu que ta police apparaisse?